Html5+Css+Js
本文最后更新于:3 年前
Html5
1.表格标签(可以用对齐)
1 | |
- tr: 行标签
- td: 单元格标签
- th: 表头标签(自动居中加粗显示)
- thead: 用于定义表格的头部。thead标签内部必须拥有tr标签,一般是位于第一行。
- tbody: 用于定义表格的主体,主要用于放数据本体。
- 属性:

合并单元格(td的属性标签)
跨行合并: rowspan=“合并单元格的个数”
跨列合并: colspan=”合并单元格的个数”
目标单元格: (写合并代码)
- 跨行:最上侧单元格为目标单元格,写合并代码
- 跨列:最左侧单元格为目标单元格,写合并代码
2.列表标签
2.1无序列表
1 | |
ul为列表标签(只能嵌套li标签)
li为表项标签(可以放别的标签,相当于一个容器)
2.2有序列表(表项排列有序)
1 | |
- ol标签只能嵌套li标签。
- li标签对相当于一个容器,可以容纳所有元素。
- 有序列表会带有自己样式属性,但在实际使用时,我们会使用CSS来设置。
2.3自定义列表
1 | |
- 在HTML标签中, dl标签用于定义描述列表(或定义列表) , 该标签会与dt (定义项目/名字)和dd( 描述每一个项目/名字)一起使用。
表单标签
3.1表单的组成
注:在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成.
- 表单域: 表单域是一个包含表单元素的区域。在HTML标签中,form标签用于定义表单域,以实现用户信息的收集和传递。form会把它范围内的表单元素信息提交给服务器.
1 | |
- 表单元素:在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
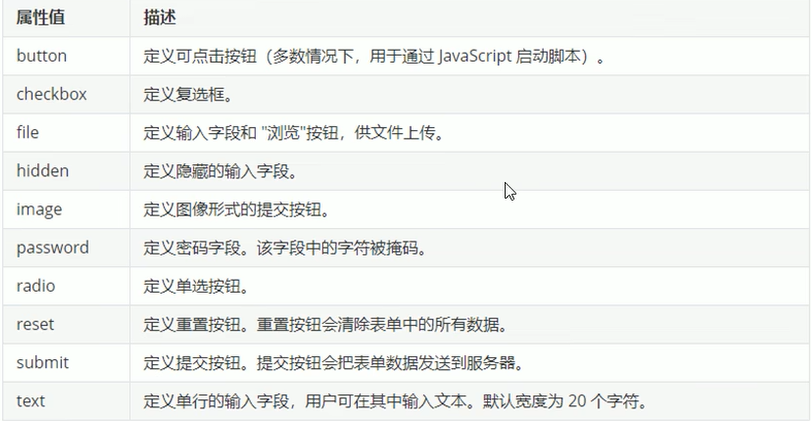
input输入表单元素:
定义:
<input type="属性值" />input标签为单标签
type属性设置不同的属性值用来指定不同的控件类型

其他属性:

- name和value是每个表单元素都有的属性值主要给后台人员使用,value为默认值。
- name表单元素的名字,要求单选按钮和复选框要有相同的name值。
- 只有单选和复选按钮才有checked属性,网页打开默认选中状态。
- maxlength规定输入字段中的字符的最大长度。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20<form method="get" action="https://fcsy.fit.php" name="翻译">
<!-- text 文本框用户输入任何文字 -->
用户名:<input type="text" name="username" maxlength="12"> <br>
<!-- password 密码框 用户看不见输入的密码 -->
密码:<input type="password" name="password"> <br>
<!-- radio 单选按钮 可以实现多选一,name是表单元素的名字,相同名字的单选按钮才可以实现多选一 -->
性别:男<input type="radio" name="gender" value="man" checked="checked"> 女<input type="radio" name="gender" value="woman"> <br>
<!-- checkbox 复选框 可以实现多选 -->
爱好:吃饭<input type="checkbox" name="hobby">睡觉<input type="checkbox" name="hobby">学习<input type="checkbox" name="hobby" checked="checked"> <br>
<!-- reset 将表单元素的内容全部清空 -->
重置:<input type="reset" name="reset" value="重新填写"> <br>
<!-- submit 提交框 可以将表单提交到服务端 -->
翻译:<input type="submit" value="免费注册"> <br>
<!-- 普通按钮 配合JavaScript实现脚本的调用 -->
<input type="button" javascript="index.js" value="获取短信验证码"> <br>
<!-- file 上传文件到该页面 -->
上传头像:<input type="file" name="file" value="index">
<!-- 为文本框添加标签,以便于点击标签就可以选中文本框填写,for的值必须和id的值相等 -->
<label for="text">用户名</label><input type="text" name="text" id="text">
</form>
select下拉表单元素
1
2
3
4
5
6<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
<!-->...</!-->
</select>select标签中至少包含一对option标签.在option中定义selected=“selected”时,当前项即为默认选中项。
textarea文本域元素
1
2
3
4今日反馈:
<textarea>
pink老师,我知道这个反馈留言是textarea来做的
</textarea>通过textarea标签可以轻松地创建多行文本输入框。cols= “每行中的字符数” , rows= “显示的行数” ,我们在实际开发中不会使用,都是用CSS来改变大小。
iframe标签
1 | |
- 在HTML中,我们可以使用iframe标签来实现一个内嵌框架。内嵌框架,就是在当前页面再嵌入另外一个网页。
Css
ch1 练气
1.简介
CSS是层叠样式表( Cascading Style Sheets )的简称.有时我们也会称之为CSS样式表或级联样式表。
CSS是也是一种标记语言
CSS主要用于设置HTML页面中的文本内容(字体、大小对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS让我们的网页更加丰富多彩,布局更加灵活自如。简单理解: CSS可以美化HTML,让HTML更漂亮,让页面布局更简单。
1.1CSS语法规范
CSS规则由两个主要的部分构成:选择器以及一条或多条声明。
![]()
选择器是用于指定 CSS样式的HTML标签,花括号内是对该对象设置的具体样式
属性和属性值以“键值对”的形式出现
属性是对指定的对象设置的样式属性,例如字体大小文本颜色等
属性和属性值之间用英文 “:” 分开
多个“键值对”之间用英文”;” 进行区分
1 | |
1.2代码风格
紧凑格式
h3 { color: deeppink; font-size: 20px; }展开格式(更直观)
1
2
3
4h3 {
color: pink;
font-size: 20px;
}空格规范
属性值前面,冒号后面,保留一个空格选择器(标签)和大括号中间保留空格
2.选择器
作用: 选择标签设置格式属性
2.1选择器分类
选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器。
- 基础选择器是由单个选择器组成的
- 基础选择器包括:标签选择器、类选择器、id 选择器和通配符选择器
2.1.1标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
语法:
1 | |
2.1.2类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签 ,可以使用类选择器;样式点定义,结构类调用,一个或多个,开发最常用
语法:
1 | |
多类名语法:
<div class="name1 name2 ···"></div>
- 在标签class属性中写多个类名,可以同时被调用
- 多个类名中间必须用空格分开
- 将相同样式放在一个公共样式里,便于调用,提高代码复用率
2.1.3ID选择器
- id选择器可以为标有特定id的HTML元素指定特定的样式。
- HTML元素以id属性来设置id选择器, CSS中id选择器以“#” 来定义。
- id标签格式只能被调用一次,唯一性(常与js使用)
语法:
1 | |
2.1.4通配符选择器
- 在CSS中,通配符选择器
使用*定义,它表示选取页面中所有元素(标签)。 - 标签不需要主动调用,自动会给所有元素设置该格式
- 特殊情况才使用,后面讲解使用场景(以下是清除所有的元素标签的内外边距)
语法:
1 | |
2.1.5属性选择器
- 在CSS中给类选择器**
添加属性修饰**以设置该属性的标签的样式
语法:
1 | |
3.字体属性
![]()
3.1字体类型
- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体加引号.
- 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
- 开发常见字体:
‘Microsoft YaHei',tahoma,arial, 'Hiragino Sans GB';
语法:
1 | |
3.2字体大小
- px(像素)大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小为16px
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给个明确值大小,不要默认大小
- 可以给body指定整个页面文字的大小,但标题标签要单独设置大小
3.3字体粗细
100~900(400 等同于normal,而700等同于bold,注意这个数字后面不跟单位)
bold(字体加粗)
bolder(字体特粗)
lighter(字体变细)
3.4文字样式
- normal默认值,浏览器会显示标准的字体样式font-style: normal;
- italic浏览器会显示斜体的字体样式。
3.5字体复合属性
- 使用font属性时,必须按上面语法格式中的顺序书写,
不能更换顺序,并且各个属性间以空格隔开 - 不需要设置的属性可以省略(取默认值) , 但
必须保留font-size和font-family属性,否则font属性将不起作用
4.文本属性
4.1文本颜色
![]()
4.2对其文本
以本身所占据的空间进行对其调整
![]()
1 | |
4.3装饰文本
text-decoration属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
1 | |
![]()
4.4文本缩进
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
em是一个相对单位,就是当前元素(font-size) 1个文字的大小,如果当前元素没有设置大小,则会按照父元素的1个文字大小。
1 | |
4.5行间距
line-height属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离.
1 | |
![]()
5.引入方式
1.行内式
1 | |
- 行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式。适合于修改简单样式.
- style实就是标签的属性
- 在双引号中间,写法要符合CSS规范
- 可以控制当前的标签设置样式
2.内嵌式
1 | |
标签理论上可以放在HTML文档的任何地方,但一般会放在文档的标签中
通过此种方式,可以防便控制当前整个页面中的元素样式设置
代码结构清晰,但是并没有实现结构与样式完全分离
3.外联式
1 | |
6.调试工具
- Ctr|+滚轮 可以放大开发者工具代码大小。
- 左边是HTML元素结构,右边是CSS样式。
- 右边CSS样式可以改动数值(左右箭头或者直接输入)和查看颜色。
- Ctrl + 0复原浏览器大小。
- 如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误。
- 如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误。
7.综合案例
1 | |
ch2 筑基
1.Emmet语法
- 快速生成html标签
- 生成标签直接输入标签名按tab键即可比如div 然后tab键,就可以生成
- 如果想要生成多个相同标签加上就可以了比如*div*3 就可以快速生成3个div
- 如果有父子级关系的标签,可以用>比如ul>li就可以了
- 如果有兄弟关系的标签,用+就可以了比如div+p
- 如果生成带有类名或者id名字的,直接写**.demo或者#two** tab键就可以了
- 如果生成的div类名是有顺序的,可以用自增符号$
- 如果想要在生成的标签**内部写内容可以用{}**表示
- 快速生成css样式
CSS基本采取简写形式即可.
- 比如w200 按tab可以生成width: 200px;
- 比如Ih26按tab 可以生成line-height: 26px;